商品検索フォームを作って、フォームに検索クエリを入れて検索をしたところ
"Forbidden(403) CSRF verification failed. Request aborted."が表示されてしまい、結果が正しく表示されない。
どうもCSRFはCross Site Response Forgeriesの略で、要はWebサイトにスクリプトや自動転送(HTTPリダイレクト)を仕込むことによって、閲覧者に意図せず別のWebサイト上で何らかの操作(掲示板への書き込みなど)を行わせる攻撃手法のことらしい。
DjangoではCSRF対策として、POSTリクエストに対して、以下の対策をしていないとForbidden 403 errorを返すよう。
- The view function uses
RequestContextfor the template, instead ofContext. - In the template, there is a
{% csrf_token %}template tag inside each POST form that targets an internal URL. - If you are not using
CsrfViewMiddleware, then you must usecsrf_protecton any views that use thecsrf_tokentemplate tag, as well as those that accept the POST data.
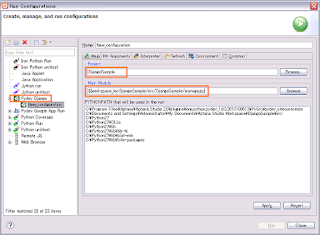
そこで、settings.pyの"MIDDLEWARE_CLASSES"に以下の一行を追加することでこのエラーを回避できる。
'django.middleware.csrf.CsrfResponseMiddleware',
これでPOSTリクエストに対してCSRF対策がされる。
実際はPOSTリクエストに対して隠しフィールドが追加されてセッションIDと隠し文字列の和のハッシュ値が送信され、それをチェックすることで、正規のリクエストかを判断しているとのこと。
学ばなきゃいけないことは色々ありますねぇ。。。