前回のOSDEのインストールに引き続いてOSDEのサンプルアプリケーションを作成してみよう。
参考にしたのはCodeZineの以下の記事。
もちろん今回もAptanaを使用する。
OpenSocial Development Environment (OSDE)のサンプルアプリケーションの作成
1. Aptanaを起動したらProject Paneで右クリックして New -> Projectとし、ProjectのタイプをOSDEのカテゴリからOpenSocial Projectを選択
2. Project名を適当につける
3. 作成するアプリケーションの設定を行う
File NameのGadget spec file: gadgetのファイル名
Title: gadgetのタイトル
Author Email: 作成者のメールアドレス(適当)
Description: 作成するgadgetの説明(適当)
Features: 作成するgadgetのOpenSocialのバージョン
4. 作成するgadgetに含むOpenSocialのビュータイプとそれぞれのビューで表示する内容を選択して"Finish"
- Canvas: Type HTML, Create the external JavaScript file for this viewにチェック、Generate a set of sample codeにチェックを入れて、以下の3つにチェックを入れる
HTML出力のオプション
| 項目名 | 出力されるサンプルコード |
| Fetching a person data and friends. | 自分と友人の情報を取得して表示する |
| Posting an activity. | アクティビティを登録する |
| Sharing data with friends. | アプリケーションデータを登録し、友人と共有する |
- Profile: Canvasと同様の設定
- Preview: Not supported (mixiではPreviewビューはサポートされないため)
- Home: Canvasと同様の設定
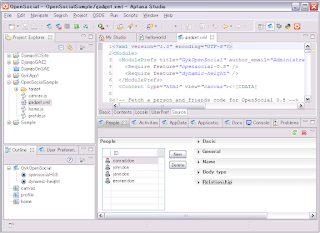
5. プロジェクトを作成するとOSDEのパースペクティブを開くか確認されるので、Yesを選択する。作成したプロジェクトには指定したJavaScriptとGadgetのXMLファイルが作成される。
続いてサンプルデータの作成をする。
Socialアプリにおいてユーザーの基本情報や友達リスト、ブログを書くとかコメントつけるといったアクティビティのサンプルデータを用意するのは結構手間がかかるが、OSDEではあらかじめ用意されているようだ。
6. OSDEパースペクティブを開き、メニューバーのOSDE -> Start Apache Shindig でShindigを起動する。
7. 正常に起動すると以下がコンソールに表示される
8. 続いてサンプルデータを作成する。OSDEパースペクティブを開き、メニューバーのOSDE -> Create sample date in Shindig を選択
9. サンプルデータを作成するか確認されるので"OK"をクリック
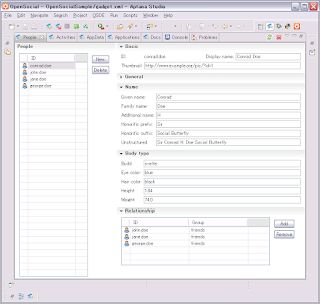
10. 作成するとPeopleタブにconrad.doe, john.doe, jane.doe, george.doeの4ユーザーが作成される。(環境によって作成されるユーザーが変わる)
11. Peopleタブの各ユーザーにはBasic, General, Name, Body type, Relationshipといった情報がすでに入力されている。
12. Peopleタブ以外にActivitiesタブがある。右側の更新マークを押すと作成した4ユーザーが選択可能になる。但し、アクティビティは最初は何も入っていない。
13. AppDataタブもActivitiesタブと同様
14. ApplicationタブもActivitiesタブと同様
15. Docsタブは表示したいドキュメントやWebサイトを選択可能。最初は何も入っていないので、下部のBrowserが選択されていると思うのでSite settingsをクリックして、Defaultを選択する。デフォルトのサイトをインポートするか確認されるのでOKとする。
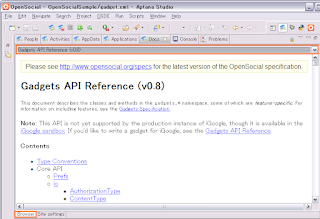
16. OpenSocialやGadgets API Referenceなど有用なサイトが選択可能になる
17. インポートしたらBrowserをクリックし、上部で表示するサイトの変更が可能となる。
では実際に作成したサンプルアプリを起動してみよう。
18. OSDEパースペクティブより、作成したOpenSocialのプロジェクト直下にあるgadgetのxmlファイルを選択して、メニューバーのOSDE -> Run application locallyを選択
19.起動オプションを選択する画面になる。ビューやユーザー、を変更することが可能。ここではデフォルトのままView: Canvas, Owner:Conrad.doe, Viewer:Conrad.doeを選択
20. Eclipse内にbrowerタブが開かれて、起動したアプリケーションが表示される
21. "Fetch people and friends"ボタンでユーザーとその友達リストを表示、"Post activity"ボタンでアクティビティを登録。Activitiesタブで確認が可能。同様に"Share data"ボタンでアプリケーションデータを共有できる。こちらもAppDataタブで確認可能。
これでサンプルアプリケーションの作成と実行が完了。
これをベースにして、あとはmixiのOpenSocial対応状況と独自拡張をマニュアルから読み込めばある程度開発できそうですね。






















0 件のコメント:
コメントを投稿